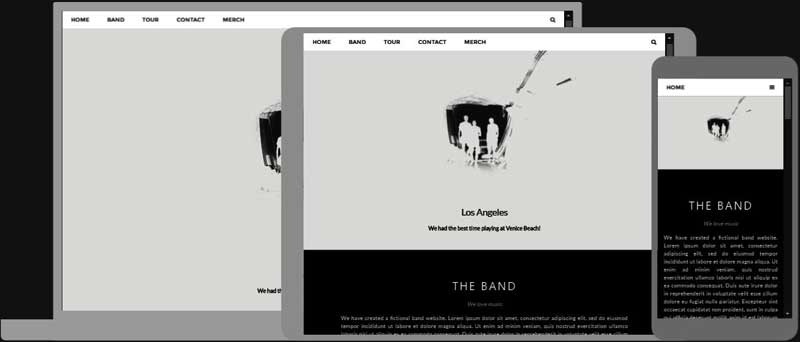
Web design responsivo é sobre a criação de páginas da web que ficam bem em todos os dispositivos!
Um web design responsivo será ajustado automaticamente para diferentes tamanhos de tela e viewports.
O que é Web Design Responsivo?
O Web design responsivo é sobre o uso de HTML e CSS para redimensionar, ocultar, reduzir ou ampliar automaticamente um site, para torná-lo bom em todos os dispositivos (desktops, tablets e telefones):

Configurando a janela de exibição
Para criar um site responsivo, adicione a seguinte <meta> tag a todas as suas páginas da web:
Exemplo
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Isso definirá a janela de visualização da sua página, que fornecerá ao navegador instruções sobre como controlar as dimensões e a escala da página.
Imagens responsivas
Imagens responsivas são imagens que se adaptam perfeitamente a qualquer tamanho de navegador.
Usando a propriedade width
Se a widthpropriedade CSS estiver definida como 100%, a imagem responderá e aumentará e diminuirá a escala:

<img src=”imagem.jpg” style=”width:100%;“>
Teste abaixo diminuindo a tela
<h1>aumente e diminua a página</h1> <img src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/tutorial-de-html-introducao-300x133.png" style="width:100%;">
Observe que no exemplo acima, a imagem pode ser dimensionada para ser maior que o tamanho original. Uma solução melhor, em muitos casos, será usar a max-width propriedade.
Usando a propriedade max-width
Se a max-width propriedade estiver definida como 100%, a imagem será reduzida, se necessário, mas nunca será maior que o tamanho original:
<img src=”imagem.jpg” style=”max-width:100%;height:auto;“>
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h2>Responsive Image</h2> <p>"max-width:100%" prevents the image from getting bigger than its original size. However, if you make the browser window smaller, the image will still scale down.</p> <p>Resize the browser window to see the effect.</p> <img src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/tutorial-de-html-introducao-300x133.png" style="max-width:100%;height:auto;"> </body> </html>
Mostrar imagens diferentes, dependendo da largura do navegador
O <picture>elemento HTML permite definir imagens diferentes para diferentes tamanhos de janelas do navegador.
Redimensione a janela do navegador para ver como a imagem abaixo muda dependendo da largura:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h2>Show Different Images Depending on Browser Width</h2> <p>Resize the browser width and the image will change at 600px and 1500px.</p> <picture> <source srcset="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-javascript-1-300x169.jpg" media="(max-width: 600px)"> <source srcset="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/3-temas-bons-para-criar-um-site-de-ensino-a-distancia-ead-no-wordpress-300x200.jpg" media="(max-width: 1500px)"> <source srcset="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-javascript-1-300x169.jpg"> <img src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/12-scripts-interessantes-e-uteis-para-usar-no-wordpress-300x118.jpg" alt="Flowers" style="width:auto;"> </picture> </body> </html>
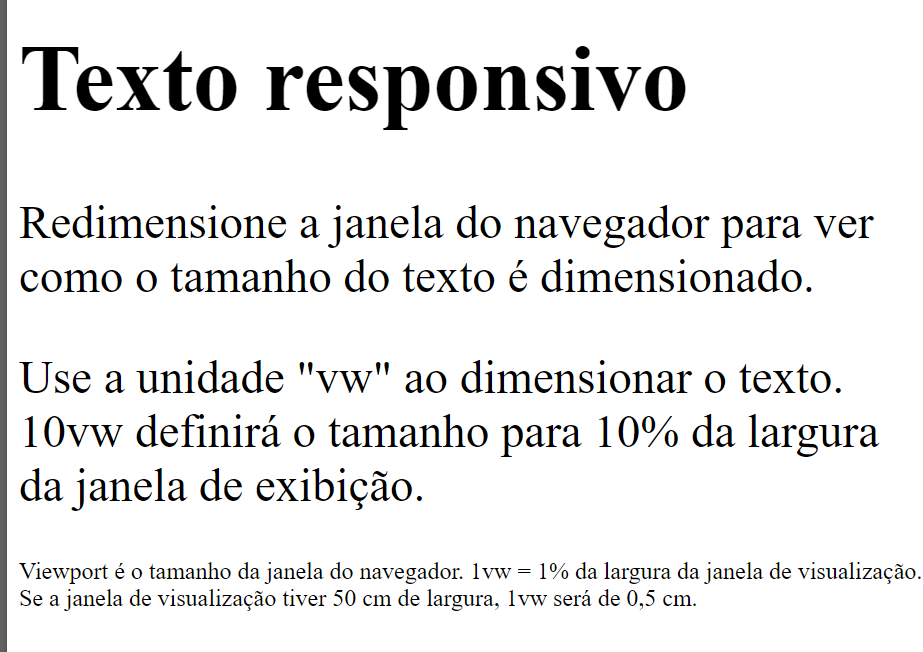
Tamanho do texto responsivo
O tamanho do texto pode ser definido com uma unidade “vw”, o que significa “largura da janela de exibição”.
Dessa forma, o tamanho do texto seguirá o tamanho da janela do navegador:

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <h1 style="font-size:10vw;">Texto responsivo</h1> <p style="font-size:5vw;">Redimensione a janela do navegador para ver como o tamanho do texto é dimensionado.</p> <p style="font-size:5vw;">Use a unidade "vw" ao dimensionar o texto. 10vw definirá o tamanho para 10% da largura da janela de exibição.</p> <p>Viewport é o tamanho da janela do navegador. 1vw = 1% da largura da janela de visualização. Se a janela de visualização tiver 50 cm de largura, 1vw será de 0,5 cm.</p> </body> </html>
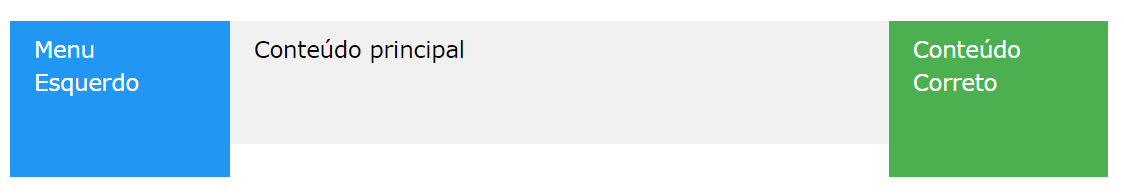
Consultas de mídia
Além de redimensionar texto e imagens, também é comum usar consultas de mídia em páginas da web responsivas.
Com consultas de mídia, você pode definir estilos completamente diferentes para diferentes tamanhos de navegador.
Exemplo: redimensione a janela do navegador para ver se os três elementos div abaixo serão exibidos horizontalmente em telas grandes e empilhados verticalmente em telas pequenas:

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing:border-box;
}
.left {
background-color:#2196F3;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
.main {
background-color:#f1f1f1;
padding:20px;
float:left;
width:60%; /* The width is 60%, by default */
}
.right {
background-color:#4CAF50;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
/* Use a media query to add a break point at 800px: */
@media screen and (max-width:800px) {
.left, .main, .right {
width:100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
</head>
<body>
<h2>Consultas de mídia</h2>
<p>Redimensione a janela do navegador.</p>
<p>Certifique-se de atingir o ponto de interrupção em 800px ao redimensionar esse quadro.</p>
<div class="left">
<p>Left Menu</p>
</div>
<div class="main">
<p>Main Content</p>
</div>
<div class="right">
<p>Right Content</p>
</div>
</body>
</html>
Um pouco sobre Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Minha primeira página de inicialização</h1>
<p>Redimensione esta página responsiva para ver o efeito!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Coluna 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Coluna 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Coluna 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</body>
</html>
<< Anterior Elementos e técnicas de layout HTML
Deixe um comentário