A text-shadowpropriedade adiciona sombra ao texto.
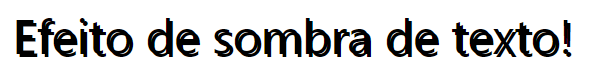
Em seu uso mais simples, você especifica apenas a sombra horizontal (2px) e a sombra vertical (2px):

<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
</style>
</head>
<body>
<h1>Text-shadow effect!</h1>
</body>
</html>

h1 {
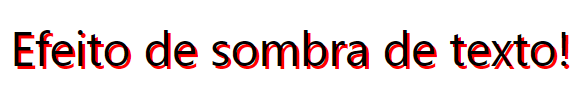
text-shadow: 2px 2px red;
}
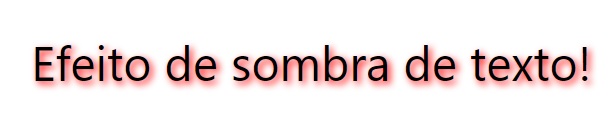
Para desfocar, é só mudar um parâmetro.
2px 2px 5px red;

h1 {
text-shadow: 2px 2px 5px red;
}
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px 5px red;
}
</style>
</head>
<body>
<h1>Text-shadow effect!</h1>
</body>
</html>
<< Anterior Texto CSS – Espaçamento de texto CSS
Deixe um comentário