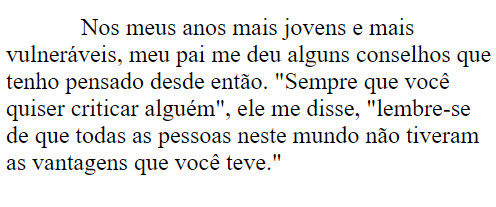
A text-indentpropriedade é usada para especificar o recuo da primeira linha de um texto:
p {
text-indent: 50px;
}

Outro exemplo
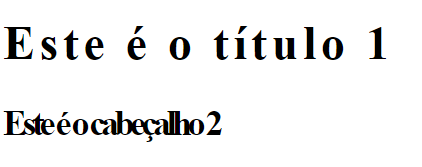
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -3px;
}
Resultado:

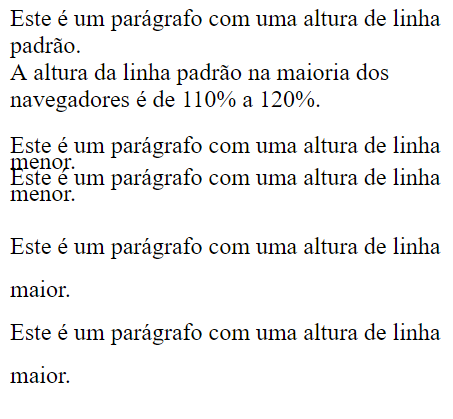
A line-heightpropriedade é usada para especificar o espaço entre as linhas:
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}

Veja o código
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
</style>
</head>
<body>
<p>
This is a paragraph with a standard line-height.<br>
The default line height in most browsers is about 110% to 120%.<br>
</p>
<p class="small">
This is a paragraph with a smaller line-height.<br>
This is a paragraph with a smaller line-height.<br>
</p>
<p class="big">
This is a paragraph with a bigger line-height.<br>
This is a paragraph with a bigger line-height.<br>
</p>
</body>
</html>
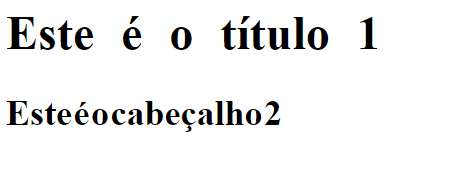
Espaçamento entre Palavras
A word-spacing propriedade é usada para especificar o espaço entre as palavras em um texto.
O exemplo a seguir demonstra como aumentar ou diminuir o espaço entre as palavras:
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}

<!DOCTYPE html>
<html>
<head>
<style>
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
Espaço em branco
A white-spacepropriedade especifica como o espaço em branco dentro de um elemento é tratado.
Este exemplo demonstra como desativar a quebra de texto dentro de um elemento:
<!DOCTYPE html>
<html>
<head>
<style>
p {
white-space: nowrap;
}
</style>
</head>
<body>
<h2>White Space</h2>
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>Try to remove the white-space property to see the difference.</p>
</body>
</html>
<< Anterior Texto CSS – Decoração de texto CSS
Deixe um comentário