A text-decorationpropriedade é usada para definir ou remover decorações do texto.
O valor text-decoration: none;é frequentemente usado para remover sublinhados dos links:
a {
text-decoration: none;
}
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<p>A link with no underline: <a href="https://www.meusite.com.br">Meusite</a></p>
</body>
</html>
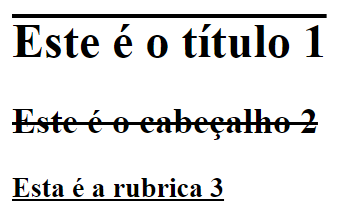
Os outros text-decorationvalores são usados para decorar o texto:
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>

<< Anterior Texto CSS – Alinhamento de texto CSS
Deixe um comentário