A color propriedade é usada para definir a cor do texto. A cor é especificada por:
Consulte Valores de cores CSS para obter uma lista completa dos possíveis valores de cores.
A cor do texto padrão para uma página é definida no seletor de corpo.
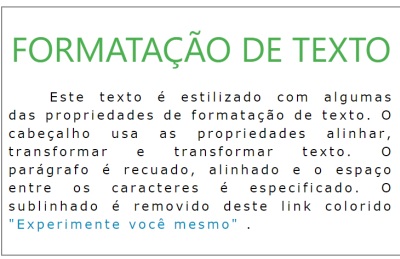
Exemplo

<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid gray;
padding: 8px;
}
h1 {
text-align: center;
text-transform: uppercase;
color: #4CAF50;
}
p {
text-indent: 50px;
text-align: justify;
letter-spacing: 3px;
}
a {
text-decoration: none;
color: #008CBA;
}
</style>
</head>
<body>
<div>
<h1>text formatting</h1>
<p>This text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties.
The paragraph is indented, aligned, and the space between characters is specified. The underline is removed from this colored
<a target="_blank" href="tryit.asp?filename=trycss_text">"Try it Yourself"</a> link.</p>
</div>
</body>
</html>
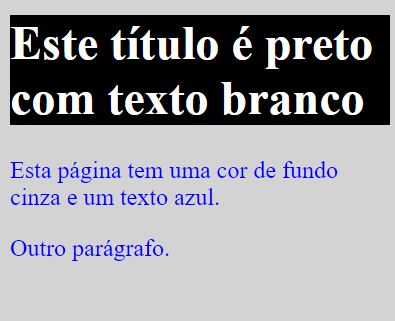
Neste exemplo, definimos a background-colorpropriedade e a colorpropriedade:

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgrey;
color: blue;
}
h1 {
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1>This Heading is Black with White Text</h1>
<p>This page has a grey background color and a blue text.</p>
<p>Another paragraph.</p>
</body>
</html>
<< Anterior Esboço CSS – Deslocamento de estrutura de tópicos CSS
Deixe um comentário