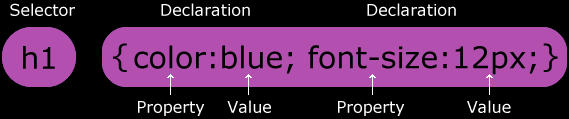
Um conjunto de regras CSS consiste em um seletor e um bloco de declaração:

O seletor aponta para o elemento HTML que você deseja estilizar.
O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos.
Várias declarações CSS são separadas por ponto e vírgula e os blocos de declaração são cercados por chaves.
Exemplo
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>These paragraphs are styled with CSS.</p>
</body>
</html>
um seletor em CSS (aponta para o elemento HTML que você deseja estilizar: <p>).
coloré uma propriedade e redé o valor da propriedade
text-aligné uma propriedade e centeré o valor da propriedade
<< Anterior O que é CSS
Deixe um comentário