As padding propriedades CSS são usadas para gerar espaço em torno do conteúdo de um elemento, dentro de qualquer borda definida.

Com CSS, você tem controle total sobre o preenchimento. Existem propriedades para definir o preenchimento para cada lado de um elemento (superior, direito, inferior e esquerdo).
Preenchimento – Lados Individuais
O CSS possui propriedades para especificar o preenchimento para cada lado de um elemento:
padding-top
padding-right
padding-bottom
padding-left
Todas as propriedades do preenchimento podem ter os seguintes valores:
length – especifica um preenchimento em px, pt, cm etc.
% – especifica um preenchimento em% da largura do elemento que contém
herdar – especifica que o preenchimento deve ser herdado do elemento pai
Nota: Valores negativos não são permitidos.
Exemplo
Defina preenchimento diferente para todos os quatro lados de um elemento <div>:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
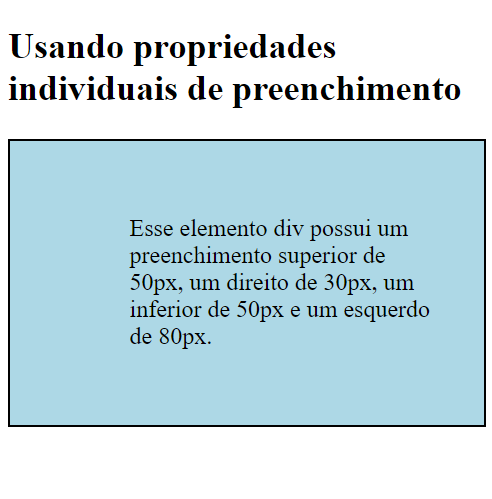
<h2>Using individual padding properties</h2>
<div>This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.</div>
</body>
</html>

<< Anterior Margens CSS
Deixe um comentário