Todos os elementos HTML podem ser considerados como caixas. No CSS, o termo “modelo de caixa” é usado quando se fala em design e layout.
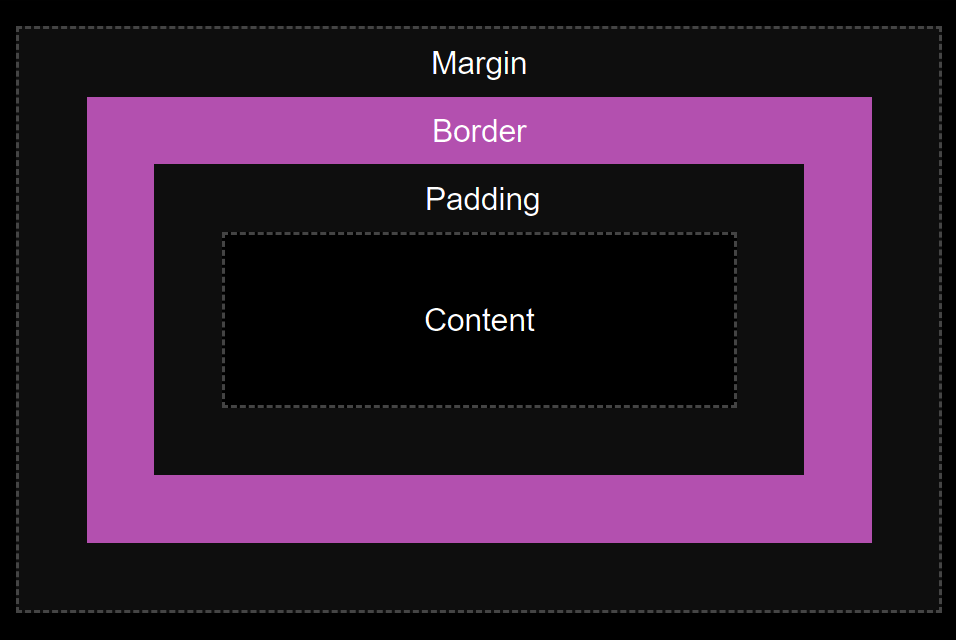
O modelo de caixa CSS é essencialmente uma caixa que envolve todos os elementos HTML. Consiste em: margens, bordas, preenchimento e o conteúdo real. A imagem abaixo ilustra o modelo da caixa:

Explicação das diferentes partes:
Conteúdo – o conteúdo da caixa, onde o texto e as imagens aparecem
Preenchimento – Limpa uma área ao redor do conteúdo. O estofamento é transparente
Borda – uma borda que circunda o preenchimento e o conteúdo
Margem – Limpa uma área fora da borda. A margem é transparente
O modelo de caixa permite adicionar uma borda ao redor dos elementos e definir o espaço entre os elementos.
Exemplo
Demonstração do modelo de caixa:
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>The CSS box model is essentially a box that wraps around every HTML element. It consists of: borders, padding, margins, and the actual content.</p>
<div>This text is the content of the box. We have added a 50px padding, 20px margin and a 15px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>
Largura e altura de um elemento
Para definir a largura e a altura de um elemento corretamente em todos os navegadores, você precisa saber como o modelo de caixa funciona.
Importante: Ao definir as propriedades de largura e altura de um elemento com CSS, basta definir a largura e a altura da área de conteúdo . Para calcular o tamanho total de um elemento, você também deve adicionar preenchimento, bordas e margens.
Exemplo
Este elemento <div> terá uma largura total de 350px:
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-css-1-300x169.jpg" width="350" height="263" alt="Klematis">
<div>The picture above is 350px wide. The total width of this element is also 350px.</div>
</body>
</html>
Aqui está o cálculo:
A largura total de um elemento deve ser calculada assim:

Largura total do elemento = largura + preenchimento esquerdo + preenchimento direito + borda esquerda + borda direita + margem esquerda + margem direita
A altura total de um elemento deve ser calculada assim:
Altura total do elemento = altura + preenchimento superior + preenchimento inferior + borda superior + borda inferior + margem superior + margem inferior
<< Anterior Altura e largura do CSS
Deixe um comentário