As margin propriedades CSS são usadas para criar espaço em torno dos elementos, fora de quaisquer bordas definidas.
Com CSS, você tem controle total sobre as margens. Existem propriedades para definir a margem para cada lado de um elemento (superior, direito, inferior e esquerdo).

Margem – Lados Individuais
O CSS possui propriedades para especificar a margem para cada lado de um elemento:
margin-top
margin-right
margin-bottom
margin-left
Todas as propriedades da margem podem ter os seguintes valores:
auto – o navegador calcula a margem
length – especifica uma margem em px, pt, cm etc.
% – especifica uma margem em% da largura do elemento que contém
herdar – especifica que a margem deve ser herdada do elemento pai
Dica: Valores negativos são permitidos.
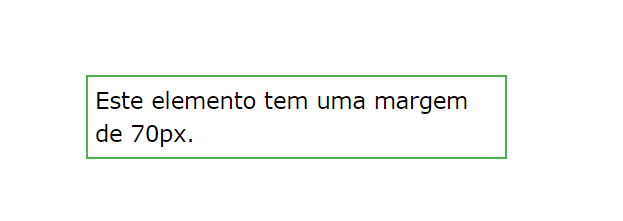
Exemplo
Defina margens diferentes para todos os quatro lados de um elemento <p>:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
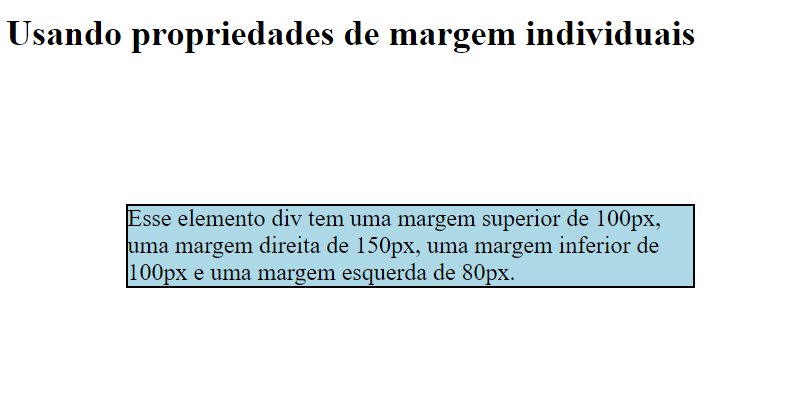
<h2>Using individual margin properties</h2>
<div>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</body>
</html>

Margem – Propriedade taquigráfica
Para encurtar o código, é possível especificar todas as propriedades da margem em uma propriedade.
A margin propriedade é uma propriedade abreviada para as seguintes propriedades de margem individuais:
margin-top
margin-right
margin-bottom
margin-leftE
Então, aqui está como isso funciona:
Se a margin propriedade tiver quatro valores:
margem: 25px 50px 75px 100px;
a margem superior é de 25 px
margem direita é 50px
margem inferior é 75px
margem esquerda é 100px
Exemplo
Use a propriedade abreviada da margem com quatro valores:
p {
margin: 25px 50px 75px 100px;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 4 values</h2>
<div>This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.</div>
<hr>
</body>
</html>
Se a margin propriedade tiver três valores:
margem: 25px 50px 75px;
a margem superior é de 25 px
as margens direita e esquerda têm 50 px
margem inferior é 75px
Exemplo
Use a propriedade abreviada da margem com três valores:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
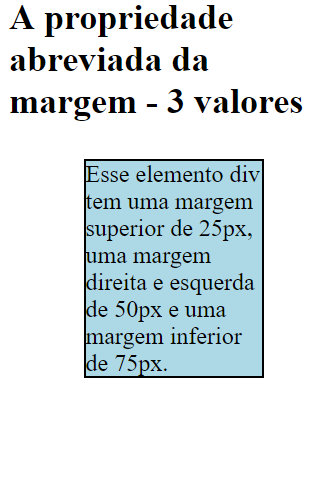
<h2>The margin shorthand property - 3 values</h2>
<div>This div element has a top margin of 25px, a right and left margin of 50px, and a bottom margin of 75px.</div>
<hr>
</body>
</html>

Se a margin propriedade tiver dois valores:
margem: 25px 50px;
as margens superior e inferior têm 25px
as margens direita e esquerda têm 50 px
Exemplo
Use a propriedade abreviada da margem com dois valores:
p {
margin: 25px 50px;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 2 values</h2>
<div>This div element has a top and bottom margin of 25px, and a right and left margin of 50px.</div>
<hr>
</body>
</html>
O valor automático
Você pode definir a propriedade de margem auto para centralizar horizontalmente o elemento em seu contêiner.
O elemento ocupará a largura especificada e o espaço restante será dividido igualmente entre as margens esquerda e direita.
Exemplo
Usar margem: auto:
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
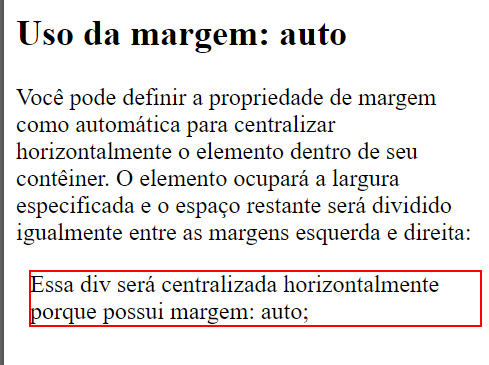
<h2>Use of margin:auto</h2>
<p>You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:</p>
<div>
This div will be horizontally centered because it has margin: auto;
</div>
</body>
</html>

<< Anterior Bordas CSS
Deixe um comentário