A overflowpropriedade CSS controla o que acontece com o conteúdo que é muito grande para caber em uma área.
<!DOCTYPE html>
<html>
<head>
<style>
#overflowTest {
background: #4CAF50;
color: white;
padding: 15px;
width: 50%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">This text is really long and the height of its container is only 100 pixels. Therefore, a scrollbar is added to help the reader to scroll the content. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.</div>
</body>
</html>
Estouro de CSS
A overflowpropriedade especifica se deve recortar o conteúdo ou adicionar barras de rolagem quando o conteúdo de um elemento é muito grande para caber na área especificada.
A overflowpropriedade possui os seguintes valores:
visible– Padrão. O estouro não está cortado. O conteúdo é renderizado fora da caixa do elemento
hidden – O estouro é cortado e o restante do conteúdo fica invisível
scroll – O estouro é cortado e uma barra de rolagem é adicionada para ver o restante do conteúdo
auto– Semelhante a scroll, mas adiciona barras de rolagem somente quando necessário
Nota: A overflowpropriedade funciona apenas para elementos de bloco com uma altura especificada.
Nota: No OS X Lion (no Mac), as barras de rolagem são ocultas por padrão e exibidas apenas quando estão sendo usadas (mesmo que “estouro: rolagem” esteja definido).
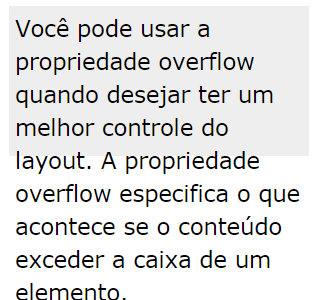
estouro: visível
Por padrão, o excesso é visible, o que significa que não é cortado e é renderizado fora da caixa do elemento:

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<p>By default, the overflow is visible, meaning that it is not clipped and it renders outside the element's box:</p>
<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>
</body>
</html>
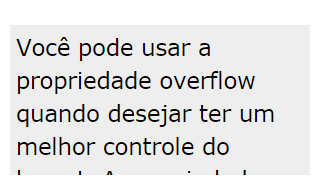
estouro: oculto
Com o hiddenvalor, o excesso é cortado e o restante do conteúdo é oculto:

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<p>With the hidden value, the overflow is clipped, and the rest of the content is hidden:</p>
<p>Try to remove the overflow property to understand how it works.</p>
<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>
</body>
</html>
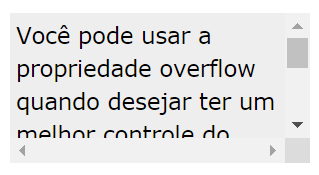
estouro: rolagem

Definindo o valor como scroll, o excesso é cortado e uma barra de rolagem é adicionada para rolar dentro da caixa. Observe que isso adicionará uma barra de rolagem horizontal e verticalmente (mesmo que você não precise):
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 100px;
border: 1px dotted black;
overflow: scroll;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<p>Setting the overflow value to scroll, the overflow is clipped and a scrollbar is added to scroll inside the box. Note that this will add a scrollbar both horizontally and vertically (even if you do not need it):</p>
<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>
</body>
</html>
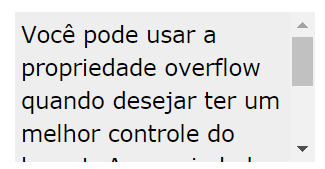
estouro: auto
O autovalor é semelhante a scroll, mas adiciona barras de rolagem apenas quando necessário:

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: auto;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<p>The auto value is similar to scroll, only it add scrollbars when necessary:</p>
<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>
</body>
</html>
estouro-x e estouro-y
As propriedades overflow-xe overflow-y especificam se o excesso de conteúdo deve ser alterado horizontal ou verticalmente (ou ambos):
overflow-xespecifica o que fazer com as bordas esquerda / direita do conteúdo.
overflow-yespecifica o que fazer com as bordas superior / inferior do conteúdo.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow-x: hidden;
overflow-y: scroll;
}
</style>
</head>
<body>
<h2>CSS Overflow</h2>
<p>You can also change the overflow of content horizontally or vertically.</p>
<p>overflow-x specifies what to do with the left/right edges of the content.<br>
overflow-y specifies what to do with the top/bottom edges of the content.</p>
<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>
</body>
</html>
<< Anterior Layout CSS – A propriedade position
Deixe um comentário