As propriedades de segundo plano do CSS são usadas para definir os efeitos de segundo plano para os elementos.
Nesses capítulos, você aprenderá sobre as seguintes propriedades de segundo plano do CSS:
cor de fundo
imagem de fundo
fundo de repetição
anexo de fundo
posição de fundo
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<h1>Ola mundo!</h1>
<p>Esta pagina tem uma cor leve!</p>
</body>
</html>
Com CSS, uma cor é mais frequentemente especificada por:
um nome de cor válido – como “vermelho”
um valor HEX – como “# ff0000”
um valor RGB – como “rgb (255,0,0)”
Consulte Valores de cores CSS para obter uma lista completa dos possíveis valores de cores.
Outros elementos
Você pode definir a cor do plano de fundo para qualquer elemento HTML:
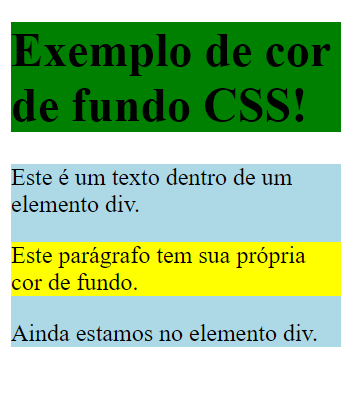
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color: yellow;
}
</style>
</head>
<body>
<h1>CSS cor fundo</h1>
<div>
Texto do elemento
<p>este parágrafo com cor.</p>
Outro elemento
</div>
</body>
</html>

Opacidade / Transparência
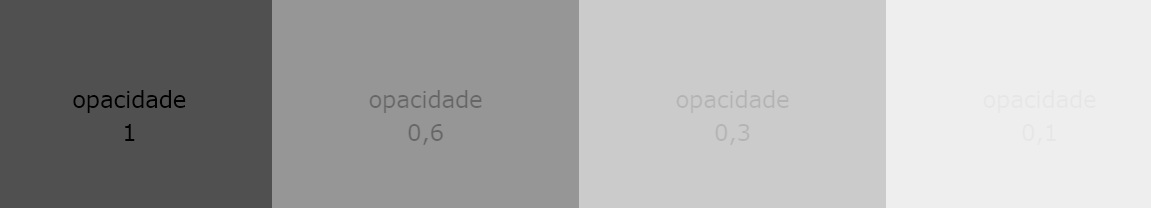
A opacitypropriedade especifica a opacidade / transparência de um elemento. Pode assumir um valor de 0,0 – 1,0. Quanto menor o valor, mais transparente:

<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
}
div.first {
opacity: 0.1;
}
div.second {
opacity: 0.3;
}
div.third {
opacity: 0.6;
}
</style>
</head>
<body>
<h1>Transparente</h1>
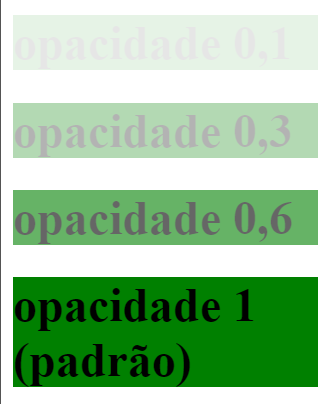
<p>Ao usar a propriedade opacity para adicionar transparência ao plano de fundo de um elemento, todos os seus elementos filhos também se tornam transparentes. Isso pode dificultar a leitura do texto dentro de um elemento totalmente transparente:</p>
<div class="first">
<h1>opacity 0.1</h1>
</div>
<div class="second">
<h1>opacity 0.3</h1>
</div>
<div class="third">
<h1>opacity 0.6</h1>
</div>
<div>
<h1>opacity 1 (default)</h1>
</div>
</body>
</html>

Nota: Ao usar a opacity propriedade para adicionar transparência ao plano de fundo de um elemento, todos os seus elementos filhos herdam a mesma transparência. Isso pode dificultar a leitura do texto dentro de um elemento totalmente transparente.
<< Anterior Cores CSS
Deixe um comentário