A outlinepropriedade é uma propriedade abreviada para definir as seguintes propriedades de estrutura de tópicos individuais:
outline-widthoutline-style (requeridos)outline-colorA outlinepropriedade é especificada como um, dois ou três valores da lista acima. A ordem dos valores não importa.
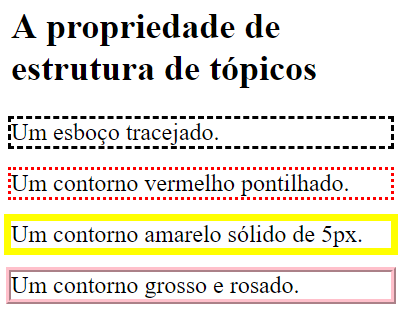
O exemplo a seguir mostra alguns contornos especificados com a outline propriedade abreviada :

p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h2>The outline Property</h2>
<p class="ex1">A dashed outline.</p>
<p class="ex2">A dotted red outline.</p>
<p class="ex3">A 5px solid yellow outline.</p>
<p class="ex4">A thick ridge pink outline.</p>
</body>
</html>
<< Anterior Esboço CSS – CSS Outline Color
Deixe um comentário