A outline-offsetpropriedade adiciona espaço entre um contorno e a borda / borda de um elemento. O espaço entre um elemento e seu contorno é transparente.
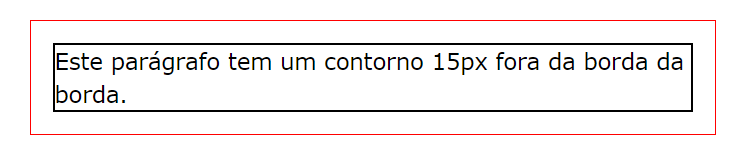
O exemplo a seguir especifica um contorno 15px fora da borda da borda:

p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline of 15px outside the border edge.</p>
</body>
</html>
veja as propriedades aceitas:

<< Anterior Esboço CSS – Estrutura de tópicos CSS – propriedade Shorthand
Deixe um comentário