A outline-colorpropriedade é usada para definir a cor do contorno.
A cor pode ser definida por:
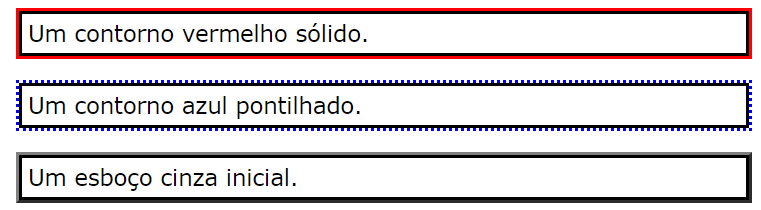
O exemplo a seguir mostra alguns contornos diferentes com cores diferentes. Observe também que esses elementos também possuem uma borda preta fina dentro do contorno:

p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
Tente você
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p>The outline-color property is used to set the color of the outline.</p>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A dotted blue outline.</p>
<p class="ex3">An outset grey outline.</p>
</body>
</html>
A cor do contorno também pode ser especificada usando um valor hexadecimal (HEX):
p.ex1 {
outline-style: solid;
outline-color: #ff0000; /* red */
}
Ou usando valores RGB:
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}
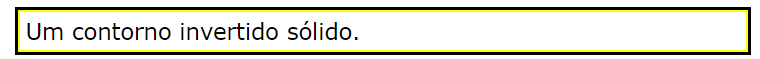
O exemplo a seguir usa outline-color: invert, que executa uma inversão de cores. Isso garante que o contorno fique visível, independentemente do fundo da cor:
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}

<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
</style>
</head>
<body>
<h2>Using outline-color:invert</h2>
<p class="ex1">A solid invert outline.</p>
</body>
</html>
<< Anterior Esboço CSS – Largura do contorno CSS
Deixe um comentário