O que são elementos semânticos?
Um elemento semântico descreve claramente seu significado para o navegador e o desenvolvedor.
Exemplos de elementos não-semânticos : <div>e <span>– Não conta nada sobre o seu conteúdo.
Exemplos de semânticas elementos: <form>, <table>e <article>- Claramente define seu conteúdo.
Elementos semânticos em HTML
Muitos sites contêm código HTML como: <div id = "nav"> <div class = "header"> <div id = "rodapé"> para indicar navegação, cabeçalho e rodapé.
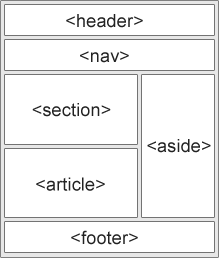
No HTML, existem alguns elementos semânticos que podem ser usados para definir diferentes partes de uma página da web:

<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
<!DOCTYPE html> <html> <body> <article> <h1>O que o WWF faz?</h1> <p>A missão do WWF é parar a degradação do ambiente natural do nosso planeta e construir um futuro em que os seres humanos vivam em harmonia com a natureza.</p> </article> </body> </html>
<< Anterior Web design responsivo em HTML
Deixe um comentário