Quando você vê um aplicativo, deve imaginar que foi muito difícil para faze-lô.
E se eu te falar que em menos de 10 minutos, você consegue criar seu primeiro aplicativo, e ter base para criar novos aplicativos em seguida, com várias novas idéias.
E mais, não precisa instalar programas pesados, configurar máquina, e estudar várias linguagens ou ter nível avançado para começar.
Faça um aplicativo com o mínimo de conhecimento em codificação. Você vai usar somente HTML, CSS e Javascript.
Então vamos começar…
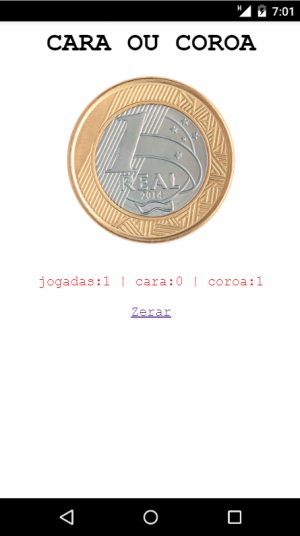
O que vamos fazer e criar um aplicativo simples de CARA OU COROA.


Siga os passos
1.Crie uma pasta com o nome cara-ou-coroa

2. Copie o código e as imagens abaixo e salve como index.html
O código é esse:
<!DOCTYPE html>
<html>
<head>
<title>Cara ou Coroa</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="user-select: none;">
<div id="container" style="font-family:Courier New,Georgia,Arial; position: fixed; top: 0; right: 0; bottom: 0; left: 0; ">
<div id="principal" style="margin: auto; top: 40%; transform: translateY(-50%); position: relative;">
<center>
<h1>CARA OU COROA</h1>
<div id="cc" onClick="jogar();"><img src="cara.png" width="100"><img src="coroa.png" width="100" style="margin-left:-70px;"></div>
<div id="result" style="padding:10px;color:red;">Clique nas moeda para começar</div>
</center>
</div>
</div>
<script>
var jogadas =0; var cara = 0; var coroa = 0; var caracoroa;
function jogar() {
jogadas++;
var flag = Math.floor(Math.random() * 2);
if(flag == 0){cara++; document.getElementById("cc").innerHTML = '<img src="cara.png" width="150">'; caracoroa ="CARA"; }
else{ coroa++; document.getElementById("cc").innerHTML = '<img src="coroa.png" width="150">'; caracoroa ="COROA"; }
document.getElementById("cc").setAttribute("style", "width:150px; filter: blur(10px); transition: all 2s ease-out;transform :rotate(7000deg);");
setTimeout(function(){document.getElementById("result").innerHTML = '<b>'+caracoroa+'</b><br><br>jogadas: '+jogadas+' | cara: '+cara+' | coroa: '+coroa+ ' | <a href="index.html">Zerar</a><br><br>'; document.getElementById("cc").setAttribute("style", ""); }, 2000);
}
</script>
</body>
</html>
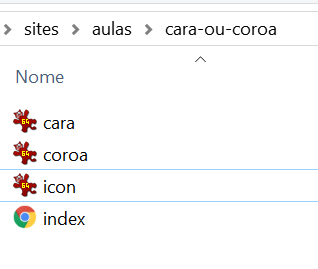
E as imagens são essas:



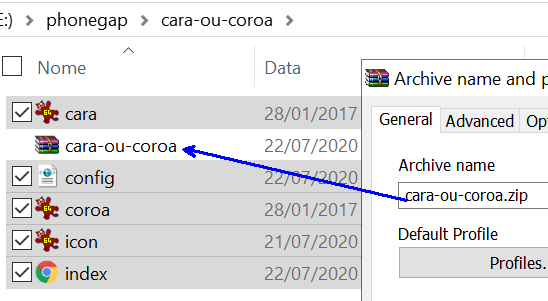
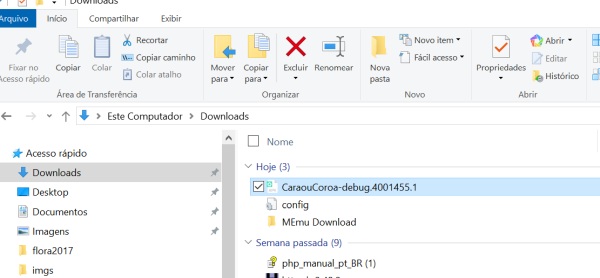
Na pasta vai ficar assim:

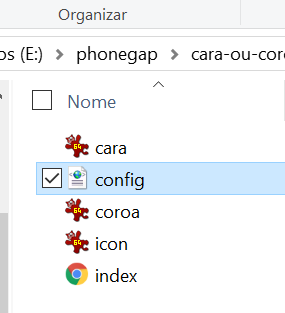
Agora vamos criar o arquivo xml que vai ter as informações básica do aplicativo.

o Arquivo vai ficar assim:
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0" id="com.joemaster.caraoucoroa" version="1.0">
<name>Cara ou Coroa</name>
<description>Um app simples de Cara ou Coroa feito com HTML CSS e Javascript.</description>
<author href="https://www.joemaster.com.br" email="contato@joemaster.com.br">Joemaster</author>
<icon src="icon.png"/>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
</widget>
Algumas informações importantes, que deve ter nesse arquivo xml
id="com.joemaster.caraoucoroa" – id único do aplicativo. (cada aplicativo tem o seu)
version="1.0" – Sempre que lançar uma atualização, mude a versão.
<name>Cara ou Coroa</name> – Nome do seu aplicativo.
<author href="coloqueseusite" email="coloqueseuemail">coloqueSeunome</author> – coloque essas informações acima.
<icon src="icon.png"/> Esse é o ícone de seu aplicativo.
<content src="index.html" /> – sua página que inicia o aplicativo, sempre deixo essa.
<plugin name="cordova-plugin-whitelist" spec="1" /> – esse plugin coloco pra funcionar corretamente o funcionamento da web, conforme abaixo, libero esses acessos.
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform> – aqui informo que só quero instalar no android,
se quiser, instalar em todas as plataformas, retire isso
Pronto, as informações básicas são essas.
Agora vamos selecionar todos os arquivos, e zipar.

Pronto a primeira etapa já esta pronta.
Agora vamos transformar, esse zip em um aplicativo
Entre nesse site, e faça seu cadastro, é rápido, faça autenticando pelo google, facebook ou apple, que é mais rápido.

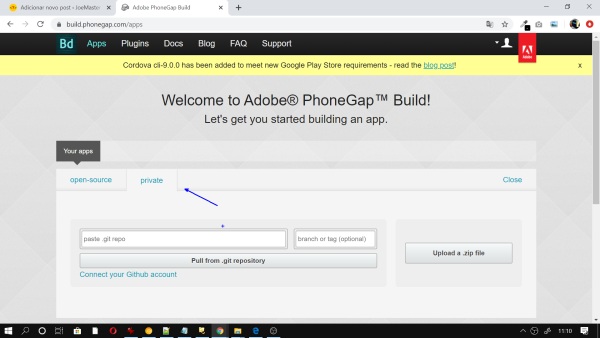
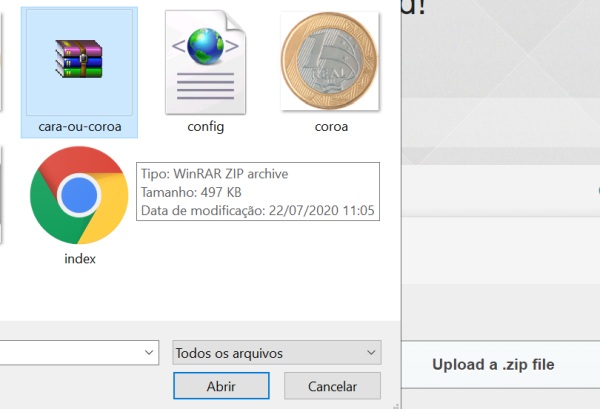
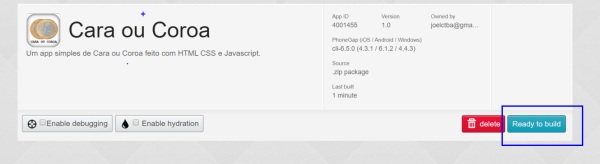
Após fazer o login, entre nessa tela, e envie o arquivo zipado.

E envie para o servidor.

O arquivo vai começar a compilar.

Em seguida está pronto.

PARA ENVIAR PAGA O GOOGLE PLAY, É PRECISO ASSINAR, MAS COMO ESTAMOS TESTANDO NÃO PRECISA FAZER ESSA ETAPA AGORA, ENSINO ISSO NO FIM DO POST.
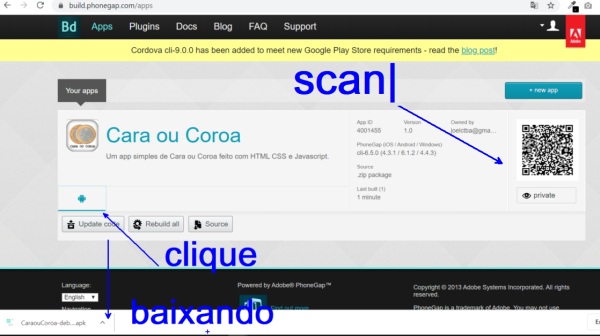
Na próxima etapa, você pode baixar seu aplicativo, ou se você tiver um programa leitor de qrcode em seu celular, você pode baixar direto no aparelho.

Como esse aplicativo, não está assinado, quando você for instalar, vai pedir pra liberar a instalação de
fontes desconhecidas do celular, caso tenha dificuldade de liberar. Tente as dicas abaixo:
Se você ver a mensagem “A instalação de fontes desconhecidas deve ser desabilitada”, precisará ir para Configurações > Segurança (em alguns dispositivos, pode ser Tela de bloqueio e segurança) e desligar Fontes desconhecidas.
segue um vídeo ensinando:
Pronto, agora é só instalar.
Vou usar um simulador de android no meu PC, mas você pode instalar direto no seu celular.

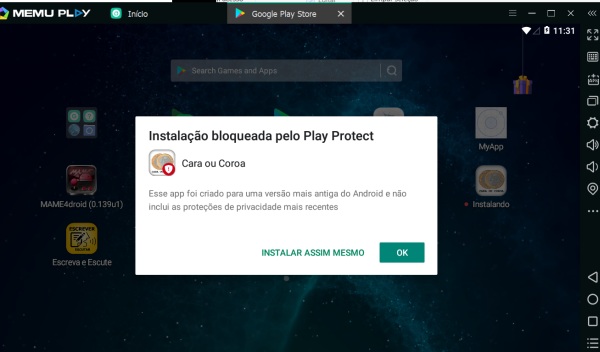
Veja abaixo, que bloqueou, mas pode “INSTALAR MESMO ASSIM” OK

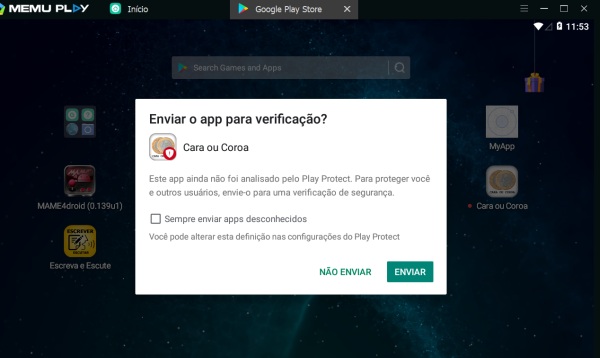
Se aparecer essa tela, é só clicar em NÃO ENVIAR.

Pronto seu aplicativo está instalado.

Veja ele funcionando.

Este é um aplicativo básico, mas cumpre as promessas feitas acima.
Este exemplo usa o Android porque ele oferece de longe o fluxo de trabalho mais fácil para o desenvolvimento rápido, IOS tem umas fases um pouco mais complexas para iniciantes.
Links úteis:
Download do Notepad ++: https://notepad-plus-plus.org/downloads/
– Construção do Phonegap: https://build.phonegap.com/
– Exemplo de código config.xml: http://docs.phonegap.com/phonegap-build/configuring/
– Código html mínimo: https://www.w3schools.com/html/
– Personalize ícones de aplicativos: https://cordova.apache.org/docs/en/latest/config_ref/images.html
BÔNUS – QUER APRENDER COMO ASSINAR SEU APLICATIVO?
Como criar uma chave Keystore para publicar seu aplicativo no Google Play
Deixe um comentário