Os contadores de CSS são “variáveis” mantidas pelo CSS cujos valores podem ser incrementados pelas regras CSS (para rastrear quantas vezes eles são usados). Os contadores permitem ajustar a aparência do conteúdo com base em sua colocação no documento.

Numeração automática com contadores
Os contadores CSS são como “variáveis”. Os valores das variáveis podem ser incrementados pelas regras CSS (que controlam quantas vezes são usadas).
Para trabalhar com contadores CSS, usaremos as seguintes propriedades:
counter-reset – Cria ou redefine um contador
counter-increment – Incrementa um valor de contador
content – Insere conteúdo gerado
counter()or counters()function – Adiciona o valor de um contador a um elemento
Para usar um contador CSS, ele deve primeiro ser criado com counter-reset.
O exemplo a seguir cria um contador para a página (no seletor de corpo) e depois incrementa o valor do contador para cada elemento <h2> e adiciona “Seção < valor do contador >:” ao início de cada elemento <h2>:
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
</style>
</head>
<body>
<h1>Using CSS Counters:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h2>JavaScript Tutorial</h2>
<p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p>
</body>
</html>
Contadores de aninhamento
O exemplo a seguir cria um contador para a página (seção) e um contador para cada elemento <h1> (subseção). O contador de “seção” será contado para cada elemento <h1> com “Seção < valor do contador de seções >.” E o contador de “subseção” será contado para cada elemento <h2> com “< valor do contador de seção >. < valor do contador de subseção > “:
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>HTML tutorials:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials:</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials:</h1>
<h2>XML</h2>
<h2>XSL</h2>
<p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p>
</body>
</html>
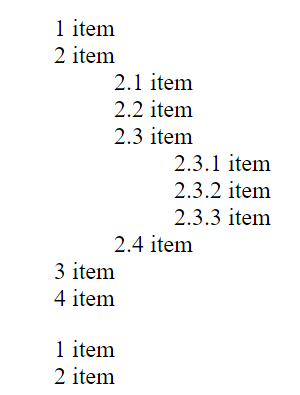
Um contador também pode ser útil para criar listas delineadas porque uma nova instância de um contador é criada automaticamente em elementos filho. Aqui usamos a counters()função para inserir uma sequência entre diferentes níveis de contadores aninhados:

<!DOCTYPE html>
<html>
<head>
<style>
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
</style>
</head>
<body>
<ol>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item
<ol>
<li>item</li>
<li>item</li>
<li>item</li>
</ol>
</li>
<li>item</li>
</ol>
</li>
<li>item</li>
<li>item</li>
</ol>
<ol>
<li>item</li>
<li>item</li>
</ol>
<p><b>Note:</b> IE8 supports these properties only if a !DOCTYPE is specified.</p>
</body>
</html>
<< Anterior Formulários CSS
Deixe um comentário