Sabe quando você quer assistir e escutar uma música, e continuar navegando por outras telas do computador.
Saiba que isso é possível, com apenas um simples código colado direto no campo em que você digita a URL do site.
Funciona assim:

Complementando…
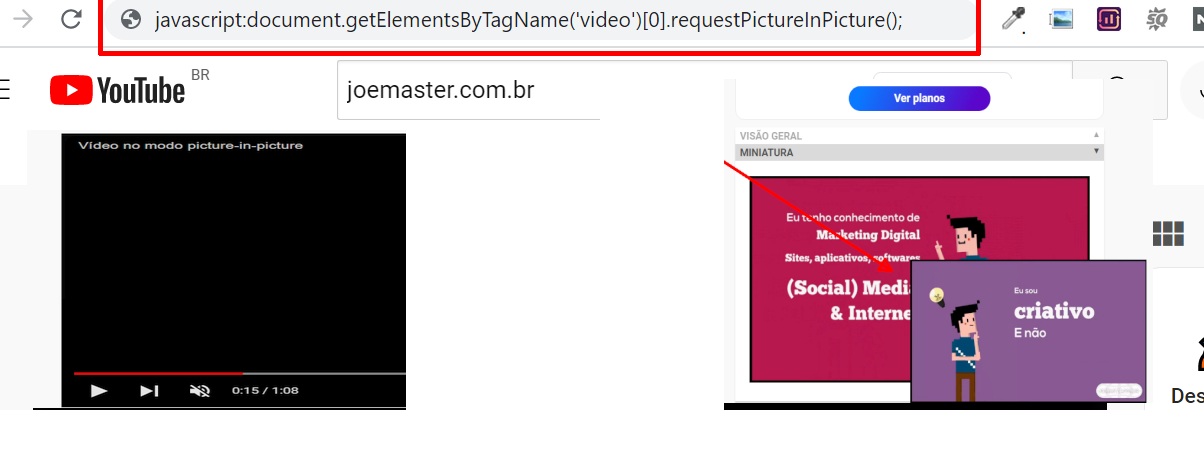
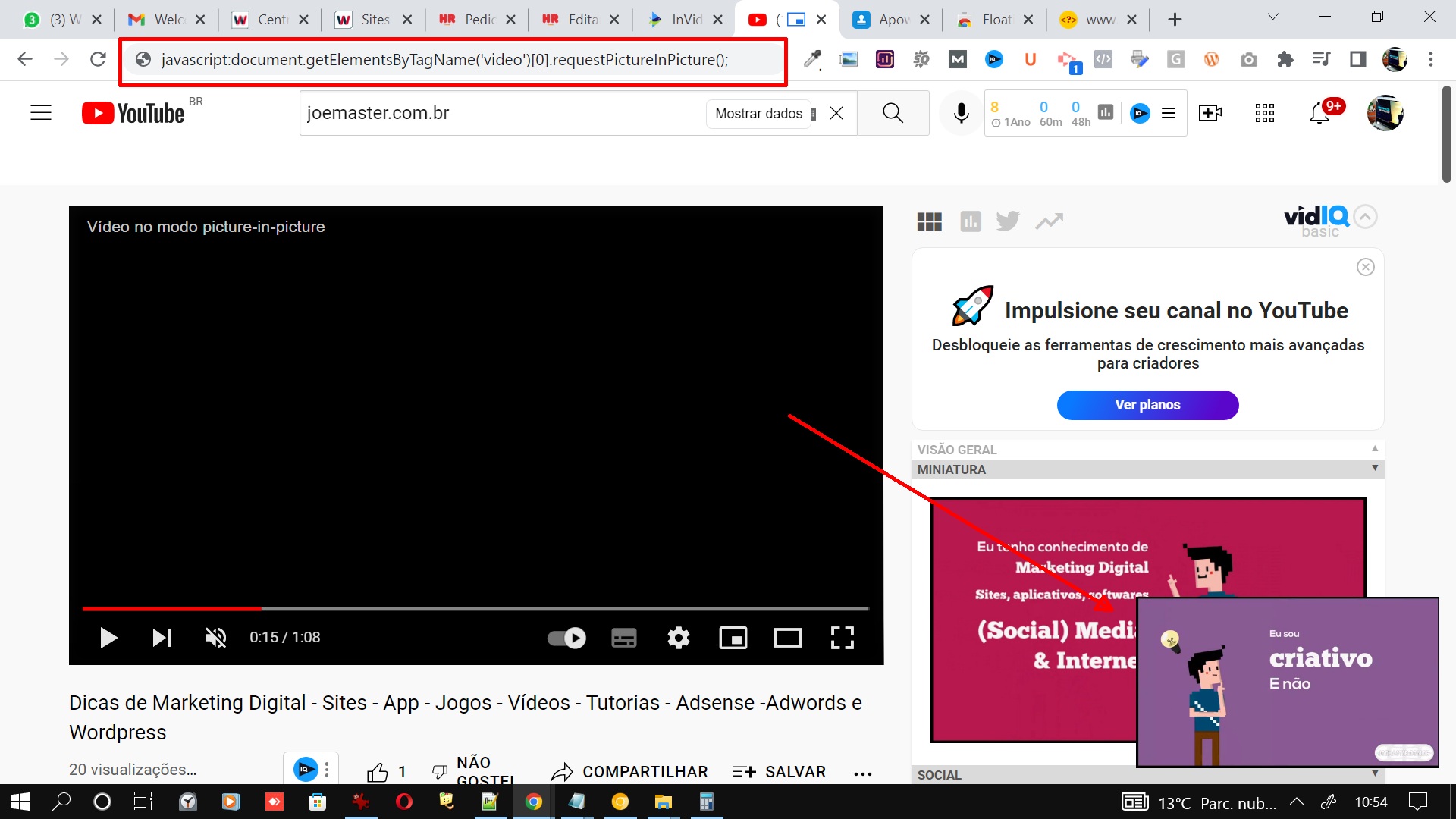
O Google Chrome 70 já tem o recurso nativo do Picture-in-Picture, então você não precisa mais de uma extensão! Simplesmente adicione esse código na URL:

javascript:document.getElementsByTagName(‘video’)[0].requestPictureInPicture();

![]()
<< Anterior Como você pode colocar links de tempo na descrição dos vídeos
Deixe um comentário