As border propriedades CSS permitem especificar o estilo, a largura e a cor da borda de um elemento.

Estilo de borda CSS
A border-style propriedade especifica que tipo de borda a ser exibida.
Os seguintes valores são permitidos:
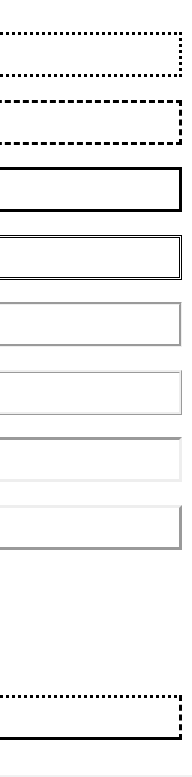
dotted – Define uma borda pontilhada
dashed – Define uma borda tracejada
solid – Define uma borda sólida
double – Define uma borda dupla
groove– Define uma borda ranhurada em 3D. O efeito depende do valor da cor da borda
ridge– Define uma borda sulcada em 3D. O efeito depende do valor da cor da borda
inset– Define uma borda inserida em 3D. O efeito depende do valor da cor da borda
outset– Define uma borda inicial 3D. O efeito depende do valor da cor da borda
none – Define sem borda
hidden – Define uma borda oculta
A border-style propriedade pode ter de um a quatro valores
(para a borda superior, borda direita, borda inferior e borda esquerda).
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
O resultado é

<!DOCTYPE html>
<html>
<head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<p>This property specifies what kind of border to display:</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
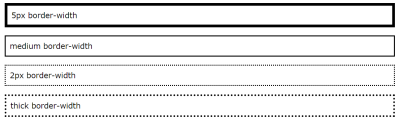
Largura da borda do CSS
A border-width propriedade especifica a largura das quatro bordas.
A largura pode ser definida como um tamanho específico (em px, pt, cm, em, etc) ou usando um dos três valores predefinidos: fino, médio ou grosso:
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}

<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
</head>
<body>
<h2>The border-width Property</h2>
<p>This property specifies the width of the four borders:</p>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
<p class="four">Some text.</p>
<p class="five">Some text.</p>
<p class="six">Some text.</p>
<p><b>Note:</b> The "border-width" property does not work if it is used alone.
Always specify the "border-style" property to set the borders first.</p>
</body>
</html>
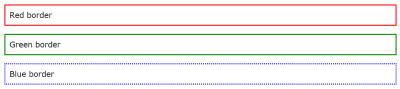
Cor da borda do CSS
A border-color propriedade é usada para definir a cor das quatro bordas.
A cor pode ser definida por:
nome – especifique um nome de cor, como “vermelho”
HEX – especifique um valor HEX, como “# ff0000”
RGB – especifique um valor RGB, como “rgb (255,0,0)”
HSL – especifique um valor HSL, como “hsl (0, 100%, 50%)”
transparente
Nota: Se border-color não estiver definido, ele herdará a cor do elemento.
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}

<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
</head>
<body>
<h2>The border-color Property</h2>
<p>This property specifies the color of the four borders:</p>
<p class="one">A solid red border</p>
<p class="two">A solid green border</p>
<p class="three">A dotted blue border</p>
<p>Nota: A propriedade "border-color" não funciona se for usada sozinha. Use a propriedade "estilo de borda" para definir as bordas primeiro.</p>
</body>
</html>
Lados da borda do CSS
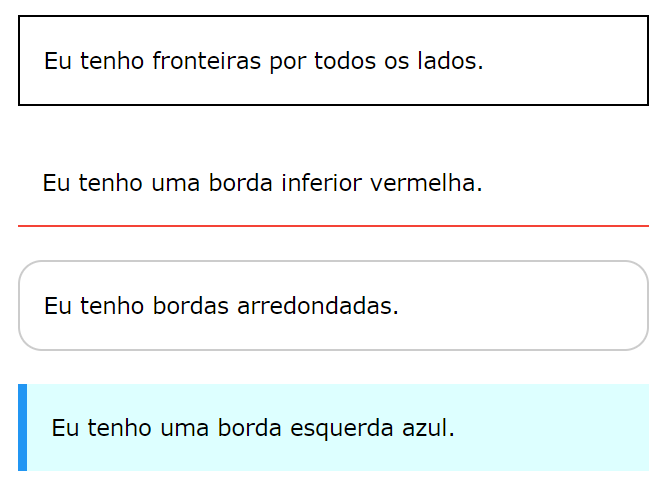
Borda CSS – Lados individuais
Nos exemplos das páginas anteriores, você viu que é possível especificar uma borda diferente para cada lado.
No CSS, também existem propriedades para especificar cada uma das bordas (superior, direita, inferior e esquerda):
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}

Então, aqui está como isso funciona:
Se a border-style propriedade tiver quatro valores:
estilo de borda: pontilhado sólido duplo tracejado;
borda superior é pontilhada
borda direita é sólida
borda inferior é dupla
borda esquerda é tracejada
Se a border-style propriedade tiver três valores:
estilo de borda: duplo sólido pontilhado;
borda superior é pontilhada
as bordas direita e esquerda são sólidas
borda inferior é dupla
Se a border-style propriedade tiver dois valores:
estilo de borda: sólido pontilhado;
as bordas superior e inferior são pontilhadas
as bordas direita e esquerda são sólidas
Se a border-style propriedade tiver um valor:
estilo de borda: pontilhado;
todas as quatro bordas são pontilhadas

<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
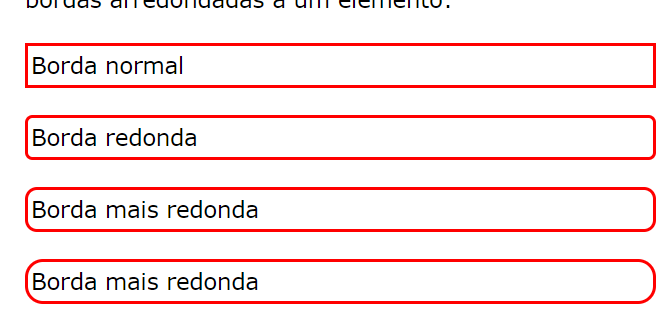
<h2>The border-radius Property</h2>
<p>This property is used to add rounded borders to an element:</p>
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
</body>
</html>
<< Anterior Repetição de plano de fundo CSS
Deixe um comentário