A text-alignpropriedade é usada para definir o alinhamento horizontal de um texto.
Um texto pode ser alinhado à esquerda ou à direita, centralizado ou justificado.
O exemplo a seguir mostra o texto alinhado ao centro e alinhado à esquerda e à direita (o alinhamento à esquerda é o padrão se a direção do texto for da esquerda para a direita e o alinhamento à direita é o padrão se a direção do texto é da direita para a esquerda):
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
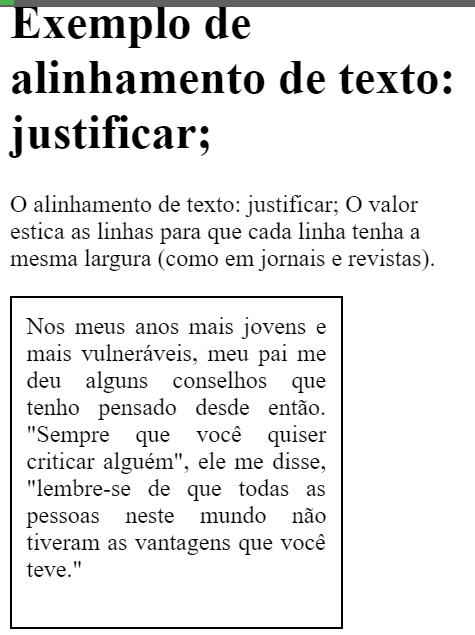
Quando a text-align propriedade é configurada para “justificar”, cada linha é esticada para que cada linha tenha largura igual e as margens esquerda e direita são retas (como em revistas e jornais):
div {
text-align: justify;
}
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 10px;
width: 200px;
height: 200px;
text-align: justify;
}
</style>
</head>
<body>
<h1>Example text-align: justify;</h1>
<p>The text-align: justify; value stretches the lines so that each line has equal width (like in newspapers and magazines).</p>
<div>
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</div>
</body>
</html>

Direção do texto
As propriedades directione unicode-bidi podem ser usadas para alterar a direção do texto de um elemento:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>This is the default text direction.</p>
<p class="ex1">This is right-to-left text direction.</p>
</body>
</html>
Alinhamento vertical
A vertical-align propriedade define o alinhamento vertical de um elemento.
Este exemplo demonstra como definir o alinhamento vertical de uma imagem em um texto:
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
<!DOCTYPE html>
<html>
<head>
<style>
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
</style>
</head>
<body>
<p>An <img src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-css-1-300x169.jpg" alt="W3Schools" width="270" height="50"> image with a default alignment.</p><br>
<p>An <img class="top" src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-css-1-300x169.jpg" alt="W3Schools" width="270" height="50"> image with a top alignment.</p><br>
<p>An <img class="middle" src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-css-1-300x169.jpg" alt="W3Schools" width="270" height="50"> image with a middle alignment.</p><br>
<p>An <img class="bottom" src="https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/estrutura-basica-de-um-documento-css-1-300x169.jpg" alt="W3Schools" width="270" height="50"> image with a bottom alignment.</p>
</body>
</html>
<< Anterior Texto CSS
Deixe um comentário