Abaixo quero mostrar alguns modelos para fazer um site bootstrap.

<!DOCTYPE html>
<html lang="en">
<head>
<title>Delivery de Bebidas</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.navbar {
margin-bottom: 10;
background-color: #f7b500;
z-index: 9999;
border: 0;
font-size: 12px !important;
line-height: 1.42857143 !important;
letter-spacing: 4px;
border-radius: 0;
min-height: 100px;
}
.navbar li a, .navbar .navbar-brand { color: #fff !important;}
.navbar-nav li a:hover, .navbar-nav li.active a { color: #f4511e !important; background-color: #fff !important;}
.navbar-default .navbar-toggle { border-color: transparent; color: #fff !important;}
#myNavbar {margin: 30px 0;}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">LOGO AQUI</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar" >
<ul class="nav navbar-nav navbar-right">
<li><a href="#about"><span class="glyphicon glyphicon-user"></span> ABOUT</a></li>
<li><a href="#services"><span class="glyphicon glyphicon-log-in"></span> SERVICES</a></li>
<li><a href="#portfolio">PORTFOLIO</a></li>
<li><a href="#pricing">PRICING</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p>
<h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p>
</div>
</body>
</html>
2. Com a barra fixa depois de rolar, e com modal


<!DOCTYPE html>
<html lang="en">
<head>
<title>Delivery de Bebidas</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.affix {
top: 0;
width: 100%;
/* z-index: 9999 !important; */
}
.affix + .container-fluid {
padding-top: 70px;
}
.navbar {
margin-bottom: 10;
background-color: #f7b500;
border: 0;
font-size: 12px !important;
line-height: 1.42857143 !important;
letter-spacing: 4px;
border-radius: 0;
}
.navbar li a, .navbar .navbar-brand { color: #fff !important;}
.navbar-nav li a:hover, .navbar-nav li.active a { color: #000 !important; background-color: #fff !important;}
.navbar-default .navbar-toggle { border-color: transparent; color: #fff !important;}
</style>
</head>
<body>
<div class="container-fluid" style="height:100px;">
<div class="row">
<div class="col-sm-12"><img src="logo.png" height="90" border="0"></a></div>
</div>
</div>
<nav class="navbar navbar-default" data-spy="affix" data-offset-top="197">
<div class="container">
<a class="navbar-brand" href="#" style="float:right;"><span class="glyphicon glyphicon-shopping-cart"></span>Meu carrinho</a>
<div class="navbar-header">
<button type="button" class="navbar-toggle pull-left" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="myNavbar" >
<ul class="nav navbar-nav navbar-left">
<li><a href="#about"><span class="glyphicon glyphicon-user"></span> Sobre</a></li>
<li><a href="#services"><span class="glyphicon glyphicon-log-in"></span> Contato</a></li>
</ul>
</div>
</div>
</nav>
<div class="container" style="background-color: #f2f2f2;padding:10px;border-radius: 10px">
<div class="row">
<div class="col-xs-4" align="center">
<div id="mostrahorario"><span class="glyphicon glyphicon-time" aria-hidden="true"></span> Horários <span class="glyphicon glyphicon-menu-down" aria-hidden="true"></span></div>
</div>
<div class="col-xs-4">
<div id="mostratempoentrega" align="center"><span class="glyphicon glyphicon-send" aria-hidden="true"></span> Tempo de entrega <span class="glyphicon glyphicon-menu-down" aria-hidden="true"></span></div>
</div>
<div class="col-xs-4">
<div id="mostrapagamento" align="center"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span> Formas de Pagamento <span class="glyphicon glyphicon-menu-down" aria-hidden="true"></span></div>
</div>
</div>
</div>
<div class="container">
<h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p>
<h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p> <h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<a id="modal-950888" href="#modal-container-950888" role="button" class="btn" data-toggle="modal">Launch demo modal</a>
<div class="modal fade" id="modal-container-950888" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">
Modal title
</h5>
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">�</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">
Save changes
</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">
Close
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$('#mostrahorario').popover({trigger: "hover" ,html : true,title: "<span class='badge badge-light'>×</span>", content: "das 10 as 11<hr>das 10 as 11<hr>das 10 as 11<hr>das 10 as 11<hr>das 10 as 11<hr>", placement: "bottom"});
$('#mostratempoentrega').popover({trigger: "hover" ,html : true,title: "<span class='badge badge-light'>×</span>", content: "Tempo de entrega de 10min", placement: "bottom"});
$('#mostrapagamento').popover({trigger: "hover" ,html : true,title: "<span class='badge badge-light'>×</span>", content: "cartao<hr>dinheiro<hr>cheque<hr>", placement: "bottom"});
});
</script>
</body>
</html>
3. Modelo simples

<html><head><link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" rel="stylesheet" type="text/css"><script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.min.js"></script></head><body><div><nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a href="#" class="navbar-brand">
<img src="logo.png" width="30" height="30" alt="" style="padding-right: 3px" class="d-inline-block align-top">IT Wonders</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation" class="navbar-toggler collapsed">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarNavDropdown" class="navbar-collapse collapse" style="">
<ul class="navbar-nav">
<li class="nav-item active"><a href="#" class="nav-link">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Pricing</a></li>
<li class="nav-item dropdown"><a id="navbarDropdownMenuLink" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle">Dropdown link</a>
<div aria-labelledby="navbarDropdownMenuLink" class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<a href="#" class="dropdown-item">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col banner"></div>
</div>
<div class="row">
<div class="w-100 px-2">
<div class="h1 mt-5 text-center">About IT Wonders</div>
<p class="mt-3">IT Wonders is a web software company based in Singapore & Johor, Malaysia. We specialise in developing system and custom web development from sketch (not template based!!) based on your business requirements. We adopted professional web
development process, this includes following process (based on project scope):
</p>
<div class="pl-5">
<li>Details Design</li>
<li>Use Case Analysis</li>
<li>Database Schema Design</li>
<li>Mockup</li>
<li>Code Development</li>
<li>Version Control</li>
<li>Testing</li>
<li>Deployment</li>
</div>
<p class="pt-3">
This Bootstrap 4 Editor is one of the tools we develop and use internally. Then we decided to make it available to the public as well so more can make use of it. We hope you enjoy using it and let us know if you have any feedbacks about it in our
<a href="https://facebook.com/itwonders.web" target="_blank">Facebook</a>. Thanks and see you around!
</p>
</div>
</div>
</div>
<style>
.banner {
background: url(/storage/app/media/tools/bootstrap4editor/bootrap4-editor-banner.jpeg);
min-width: 100%;
background-size: cover;
background-color: #000000;
text-align: center;
padding-top: 30%;
padding-bottom: 12%;
}
</style></div><style id="iw-user-style"></style><script id="iw-user-script">undefined</script></body></html>
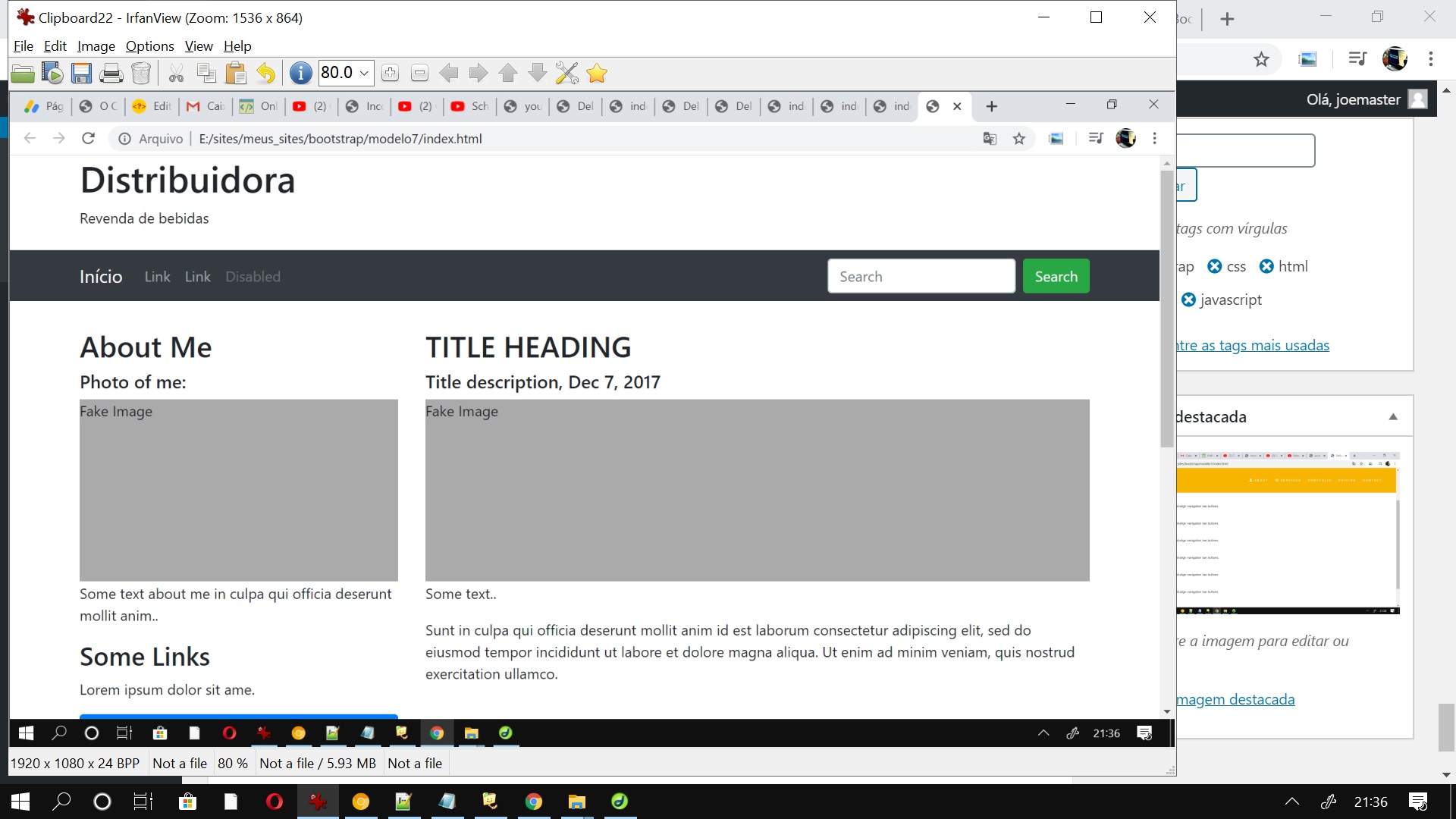
4. mais um modelo

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Website Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<!--div class="jumbotron text-center" style="margin-bottom:0">
<h1>Distribuidora</h1>
<p>Revenda de bebidas</p>
</div-->
<div class="container" style="margin-bottom:0">
<h1>Distribuidora</h1>
<p>Revenda de bebidas</p>
</div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark" style="margin:24px 0;">
<div class="container">
<a class="navbar-brand" href="javascript:void(0)">Início</a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navb" aria-expanded="true">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse show" id="navb" style="">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="javascript:void(0)">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success my-2 my-sm-0" type="button">Search</button>
</form>
</div>
</div>
</nav>
<!--nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav-->
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="fakeimg">Fake Image</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<div class="col-sm-8">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg">Fake Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
<br>
<h2>TITLE HEADING</h2>
<h5>Title description, Sep 2, 2017</h5>
<div class="fakeimg">Fake Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>Footer</p>
</div>
</body>
</html>
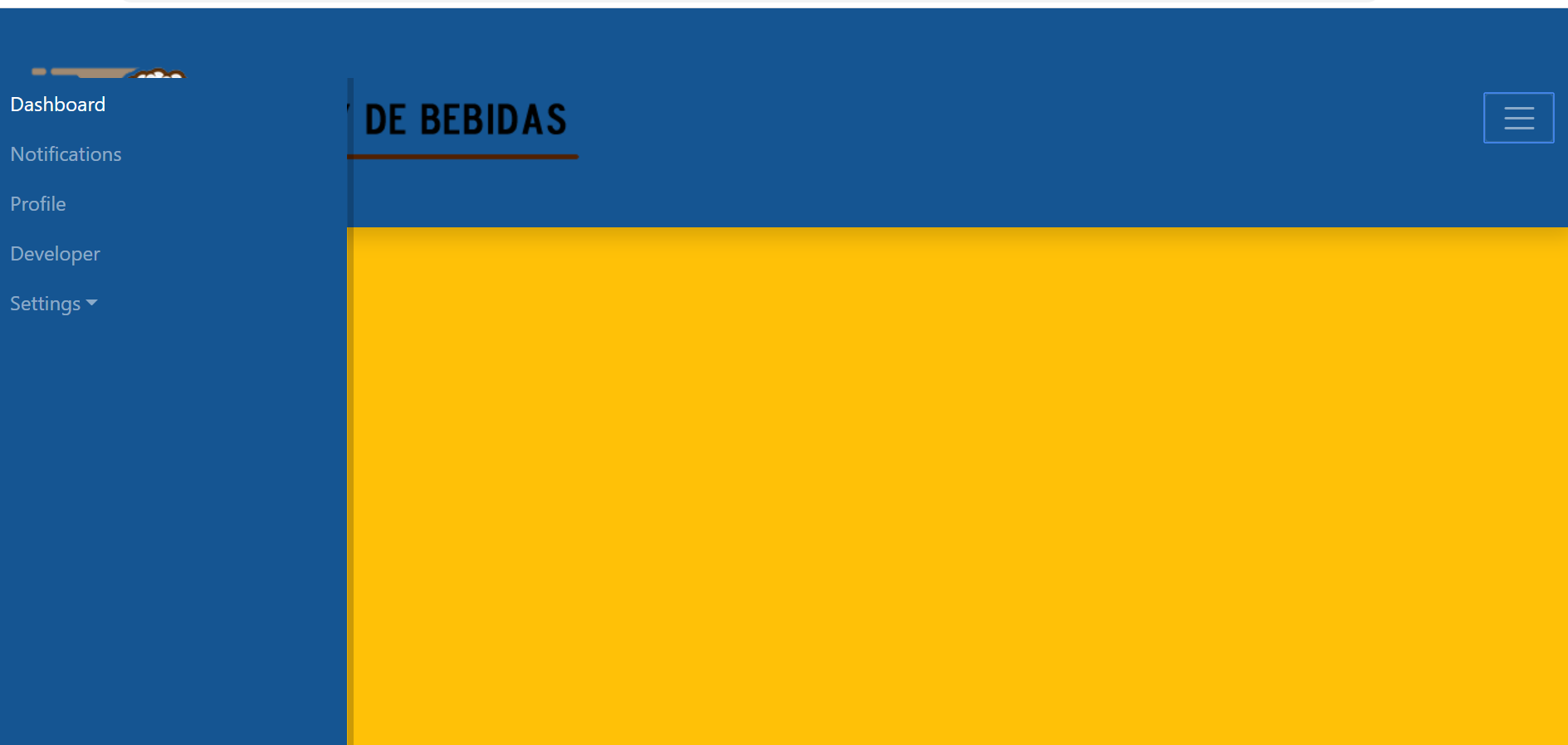
5. último modelo

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<style>
html,
body {
overflow-x: hidden;
}
body {
padding-top: 56px;
}
.offcanvas-collapse {
position: fixed;
top: 56px;
bottom: 0;
right: 100%;
left: -300px;
width: 300px;
padding-right: 1rem;
padding-left: 1rem;
overflow-y: auto;
visibility: hidden;
background-color: /*#343a40*//*#f8f9fa*/#155592;
transition-timing-function: ease-in-out;
transition-duration: .3s;
transition-property: left, visibility;
}
.offcanvas-collapse {
align-items: start;
-moz-background-clip: padding;
-webkit-background-clip: padding;
background-clip: padding-box;
border-right: 5px solid rgba(0, 0, 0, 0.2);
}
.offcanvas-collapse.open {
left: 0;
visibility: visible;
}
.navbar-expand-lg .navbar-nav {
-ms-flex-direction: column;
flex-direction: column;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
color: rgba(255, 255, 255, .75);
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.nav-underline .nav-link {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: .875rem;
color: #6c757d;
}
.nav-underline .nav-link:hover {
color: #007bff;
}
.nav-underline .active {
font-weight: 500;
color: #343a40;
}
</style>
</head>
<body class="bg-warning">
<nav class="navbar navbar-expand-lg fixed-top shadow navbar-dark navbar-offcanvas" style="background-color: #155592;">
<a class="navbar-brand mr-auto" href="#"><img src="logo.png" border="0"></a>
<button class="navbar-toggler d-block" type="button" id="navToggle">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse offcanvas-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="https://www.youtube.com/c/decomtvs">Dashboard <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.youtube.com/c/decomtvs">Notifications</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.youtube.com/c/decomtvs">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.youtube.com/c/decomtvs" target="_blank">Developer</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="https://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Settings</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="https://www.youtube.com/c/decomtvs">Action</a>
<a class="dropdown-item" href="https://www.youtube.com/c/decomtvs">Another action</a>
<a class="dropdown-item" href="https://www.youtube.com/c/decomtvs">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container text-center">
<br><br><br>
<h1 class="text-uppercase">www.yout ube. com decomtvs</h1>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script>$(document).ready(function () {
console.log("document is ready");
$('[data-toggle="offcanvas"], #navToggle').on('click', function () {
$('.offcanvas-collapse').toggleClass('open')
})
});
window.onload = function () {
console.log("window is loaded");
};</script>
</body>
</html>
Deixe um comentário